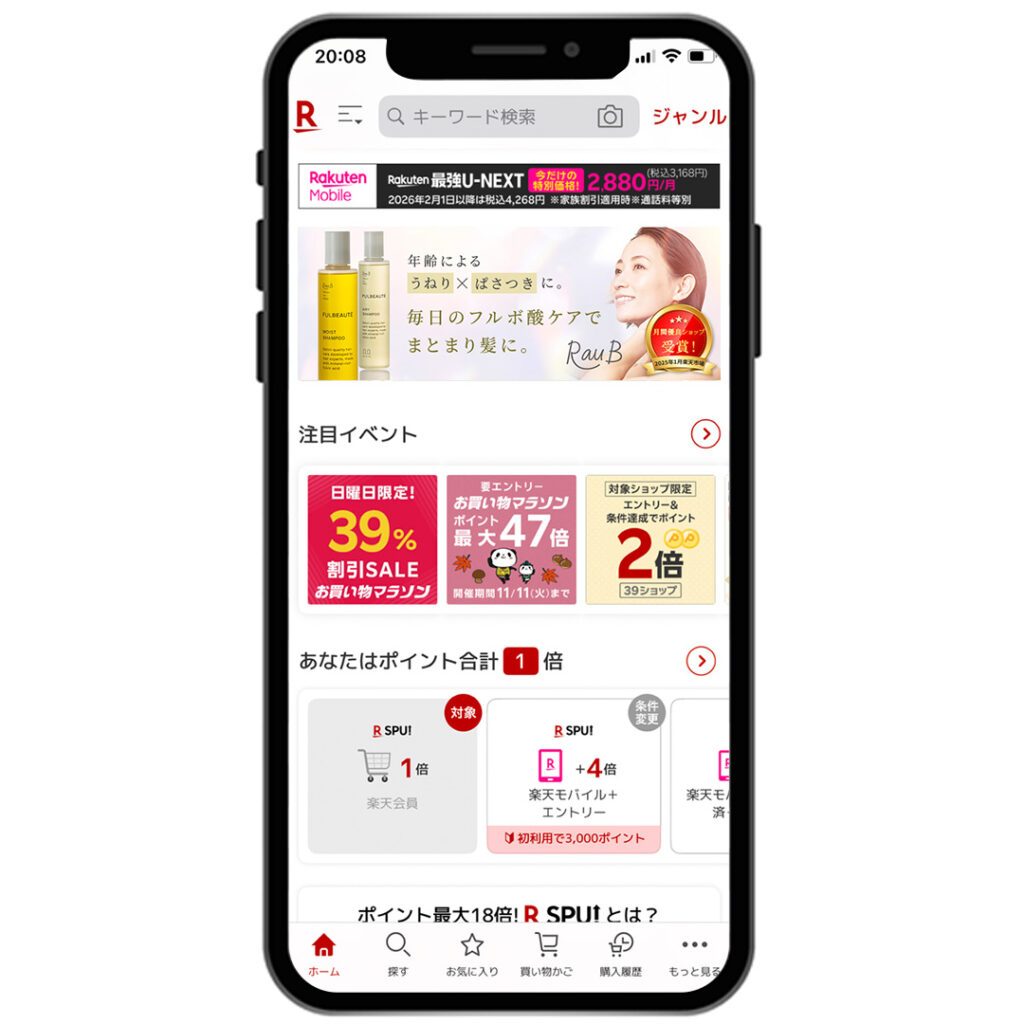
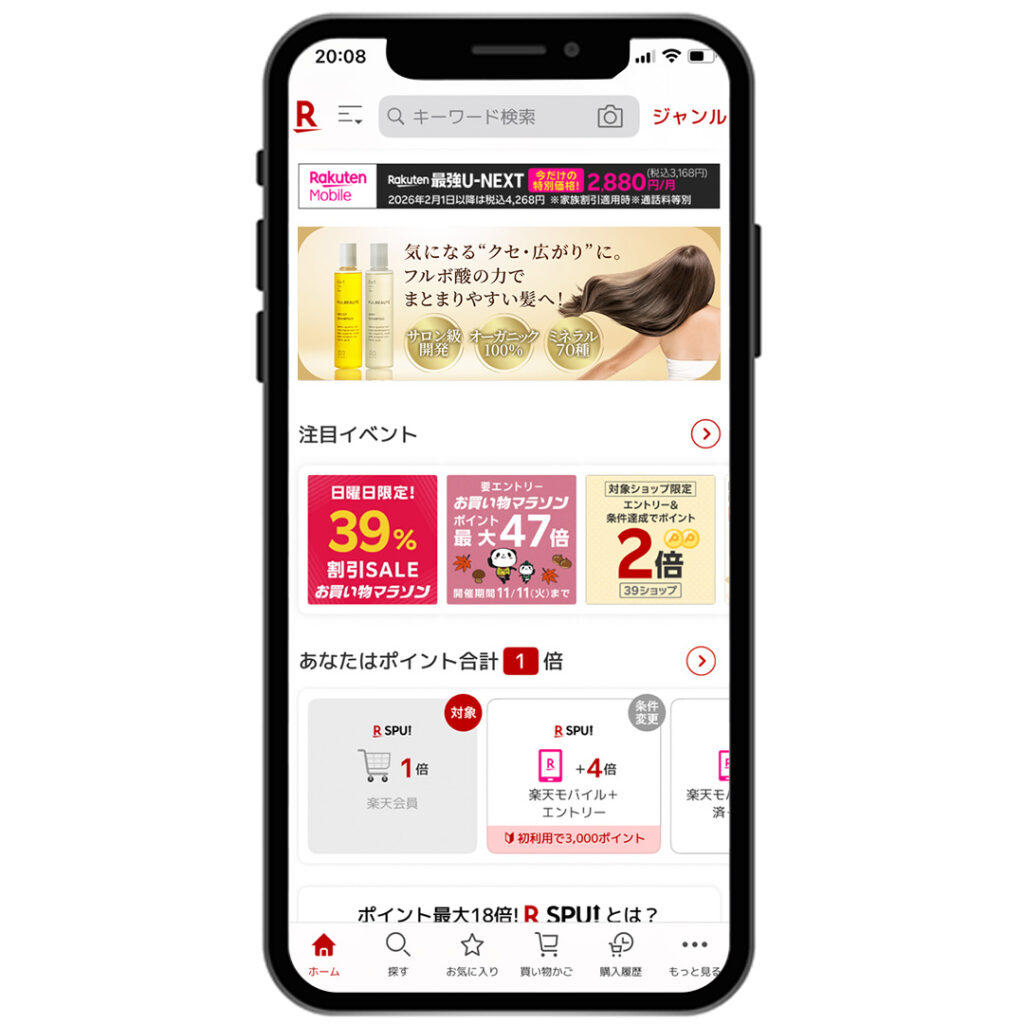
楽天広告画像(サイズ4パターン)
◇楽天市場に掲載するシャンプー商品の広告バナーを4サイズ制作しました。 ブランドイメージを損なわずに、「うねり、ぱさつき」を強調することで、悩みを持つターゲット層に刺さるよう演出しています。輝きをイメージさせることでシャンプーの品質の高さと、使用後髪が生き返る(輝く髪)をイメージできるデザインにしています。背景には髪を手で触れている人物を採用し、ターゲット層が「自分の髪がこうなりたい」と感じられるようなイメージを作り出しています。これにより、感情的な共感を引き出すことを狙っています。 項目 内容 目的 楽天市場での商品訴求・クリック率向上を目的とした広告制作 媒体 楽天バナー広告(4サイズ展開) ターゲット 女性/ヘアケアに関心の高い層 デザインコンセプト ナチュラルな高級感・オーガニックの安心感を両立 配色 光×ゴールドを基調に、信頼と上質感を演出 工夫した点 – 限られた文字数で訴求ワードを明確化- ターゲットが使用後の髪をイメージできる演出- 4サイズでトーンとレイアウトを統一しブランド整合性を維持 納品物 楽天バナー広告4サイズ ◇使用ツール:Photoshop ホームへ戻る









-2.jpg)